Opening Attachments from Power Apps instead of needing to download.
Option 1 – View mode opening
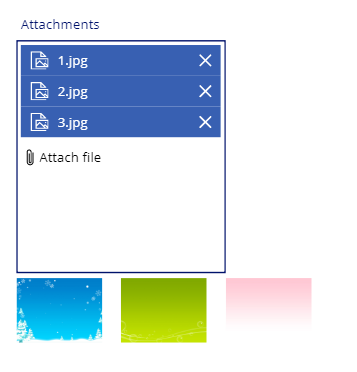
In the example below, the Form is started in Edit Mode, showing a normal attachment control, however once it is switched to view mode, a different attachment list appears with an icon at the right that allows direct opening of the attachment with “one click”. If the file can be opened in a browser (images, PDFs) it will do so, otherwise it will download.

So what is going on here?
Firstly, a small limitation – the “view mode” list is actually a gallery (which cannot be inserted into the form), so is simply placed in the same location as the Attachment Control. Consequently, if the Form is longer than the screen, the gallery will not “scroll” with the form. The visibility of both controls is controlled by the form mode as shown further down.
The important piece is the Items of the “View” Gallery. If you simply reference the attachment control, you do not get the values you need, so you need to Lookup the SharePoint List with the relevant reference. I have simply used the ID of the selected item in the gallery from which the form was chosen, but this could be whatever identifier you wanted.
LookUp(
TestFields,
ID = galTest.Selected.ID
).Attachments
Now the values of the controls in the gallery – the Label Text
ThisItem.DisplayNameAnd the Icon (it is an icon added to Media) OnSelect
Launch(ThisItem.AbsoluteUri)The Visible of the Attachment Card is
frmAttachDemo.Mode=FormMode.Editand the Visible of the Gallery
frmAttachDemo.Mode=FormMode.Viewand that is about the sum of it.
I have found it very useful in my SharePoint Integrated forms, (which are very basic user interfaces) that now allow one “double click” on the SharePoint item to open the form in View mode and then a further click to launch the form. This makes reviewing large numbers of daily submitted PDF and image forms much quicker.
Option 2 – Gallery with Images
If you have pictures in your attachments, you can view thumbnails of these in a gallery and then open the relevant item by simply selecting it. In the example below, the three attachment pictures are displayed in a horizontal gallery below the attachment control

As in the example above the Items of the Gallery are
LookUp(
TestFields,
ID = galTest.Selected.ID
).AttachmentsThe Image of the Image control is
ThisItem.ValueThe OnSelect of the image is
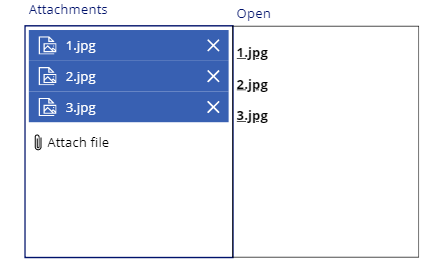
Launch(ThisItem.AbsoluteUri)Option 3 – HTML control with Links
In the example below, the HTML Text box is inside the Attachment Control. It does not need to be, but may assist with placement and scrolling.

All items shown are hyperlinks and open the relevant attachments directly. The HtmlText of the box is
Concat(
LookUp(
TestFields,
ID = 1
).Attachments,
"<p><b><a href= '" & AbsoluteUri & "'>" & DisplayName & "</a></b></p>"
)I hope this gives you some thought on the flexibility of Attachment controls and their usage.

11 Comments
Aishwarya Gorthi
Just in case if we want to download these files for editing ? What can be an alternative ?
Warren Belz
They are not “files” until saved – the collection contains the only content and name as separate items until the attachment control creates files with that.
Bob Jones
I don’t understand the lookup function you’ve listed in option #2 gallery with images
In your example:
LookUp(TestFields,ID = galTest.Selected.ID).Attachments
What are the “TestFields, ID, galTest” values?
Are they:
TestFields = SPO listName
ID = Columnname
galtest = ????
I have a SPO list that has photo attachments that I would like to view in my powerapps form (instead of download) but can’t figure out how to apply your solution to this situation.
Thank you!
Warren Belz
The example is the gallery you have selected the record from. All that is needed here is the ID of the relevant record, so you may also have that elsewhere.
ADRIAN MARTINEZ
Thank you very much! i really didnt know all the capabilities of the gallery control the solution #2 was pretty easy to use.
I added the gallery with its visible associated to a local variable, on the attachments cardvalue a rectangle with its onselect the change of the visible variable of the gallery to true.
Nice Work!
Krunal
I have entity level attachment file control, in this attachment control DOC & PDF format only supported file store. I want to view this file in Canvas Apps/ Canvas Page. Is it possible to achieve this functionality.
Warren Belz
Sorry, my blog is SharePoint based.
Akshay Singh
Hello Warren,
I am trying to create dynamic table for pdf file but in my html code, I can’t access absolute uri inside the concat function do you have any solution for it. (It is showing red mark below AbsoluteUri)
Concat(Filter(‘ExpenseLI(SEA)’,Master_Id=Text(First(CurrentEGI).ID)),””&’Transaction Date’&””&’Purpose/Particulars’&””&’Description of Purpose/Particulars’&”$”&’Approved Amount in USD’&”“&If(‘Receipt Available?’=”Yes”,” ”,””)&”“)
”,””)&”“)
Warren Belz
Hi Akshay
Without building a model, it is a bit hard, but one thing I see is that rel=”nofollow ugc” should be rel=’nofollow ugc’. You might post the iussue on the forum for one of the HTML gurus to have a look at.
Michal
Hi,
I’m trying to find more attachment than one, as example I have using code:
LookUp(
TestFields,
DisplayName = galTest.Selected.DisplayName
).Attachments
How to find two or more attachments when displayname exact, tried to use Filter and ForAll and it does work but the challenge is how to see the absoluteURI instead of link to sharepoint
Warren Belz
A bit off-topic from the subject of this blog and not really clear what you are doing here. You might post this on the Power Apps Community.