Power Apps Slide Show Into Screen
This image show can be used on any screen, but would be good as a company intro when the app is opened.

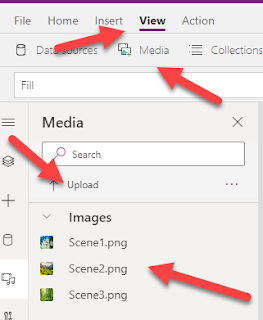
The example above has three images, but as many as required can be loaded. What is going on is fairly simple. The three images are firstly loaded into the Power Apps Media

Next there are three Timer controls in this one (which are hidden) – one for each image displayed.
At App OnStart(or Screen OnVisibleif that suits), initialize the first Timer with a Variable
Set(vTimer,Blank()); Set(vTimer,"Start1")Now the first Timer has the following settings
AutoStart: true
Duration: 4000 (4 seconds, but set to whatever you want)
OnTimerEnd: Set(vTimer,”Start2″) starts the second Timer
Start: vTimer=”Start1″
Repeat: false
Reset: false
The other two timers have the same settings except:-
- Start which is the relevant Variable (Start2, Start3)
- OnTimerEnd, which sets the next Timer Start Variable with the last one looping back to the first.
- Duration is 3,000 – the first one is longer allowing for screen opening
Now the interesting bit fading the images in and out. The images are simply one Image control with the following settings.
Image:
Switch(
vTimer,
"Start1", Scene1,
"Start2", Scene2,
"Start3", Scene3
)Transparency:
Switch(
vTimer,
"Start1",
If(
Timer1.Value > 2000,
Timer1.Value / 4000,
1 - Timer1.Value / 4000
),
"Start2",
If(
Timer2.Value > 1500,
Timer2.Value / 3000,
1 - Timer2.Value / 3000
),
"Start3",
If(
Timer3.Value > 1500,
Timer3.Value / 3000,
1 - Timer3.Value / 3000
)
)Principle here is that the transparency goes from
- 1 (fully transparent) at time start to
- 0 (zero – no transparency) at the “half-way” mark then
- back to 1 again at the end of the timer
I hope you find this a nice piece of “dressing” for your app.