Attaching Camera photos without either a Flow or JSON
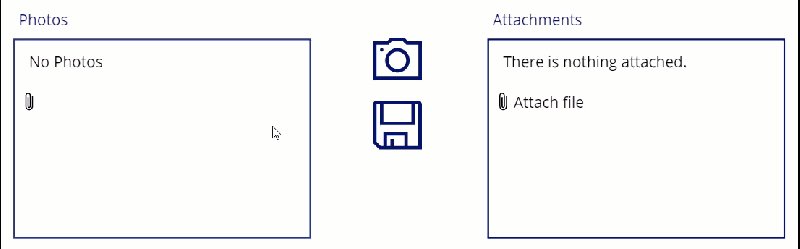
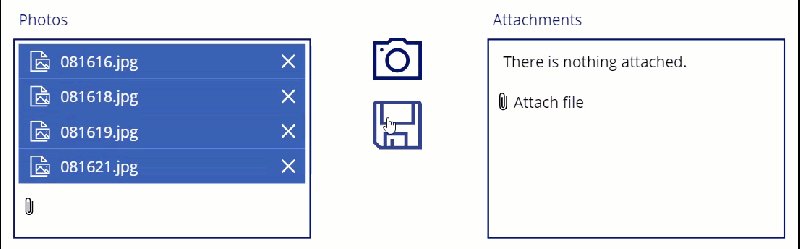
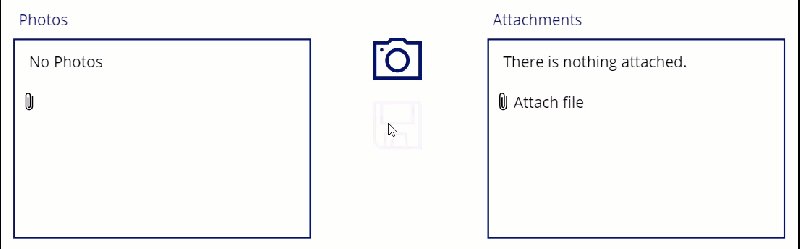
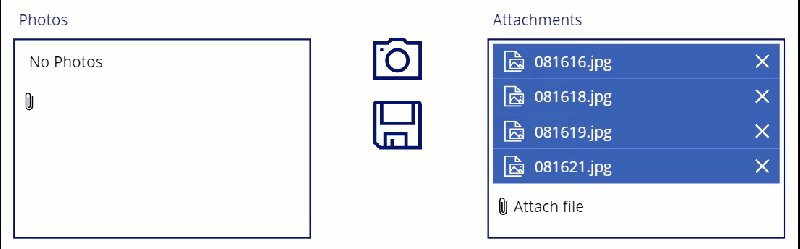
In the below example, the “Photos” control is a normal (but re-purposed) Attachment Control on a form. The Attachment Control on the right is in another form displaying the same record to demonstrate that this works. The photo names are simply the time they are taken – you could use whatever you want here.
So what is happening?

Firstly, when the “Camera” icon is pressed, it does this OnSelect
UpdateContext({varPID: GUID()});
Collect(
colImage,
{
Value: camAttach.Stream,
DisplayName: Text(
Now(),
"[$-en]hhmmss"
) & ".jpg",
Id: varPID,
AbsoluteUri: ""
}
)You also need to set your Camera StreamRate – 100 (one tenth of a second) seems to work well.
And then the “Save” icon OnSelect
SubmitForm(frmPhoto);
Clear(colImage);
Refresh(SPListName)You can probably delete the Refresh in most cases and would also clear the collection at Screen OnVisible.
The Update of the Data Card (generally standard for control named acPhotos)
acPhotos.AttachmentsThe Items of the Attachment control on the left is (instead of Parent.Default)
colImageThe important bit is the changes to the acPhotos Attachment control

You are displaying the collection in the control instead of the attachments and have structured its fields to mirror a normal attachment. When the form is submitted, the control attaches all the photos (and then the code clears the collection). It also gives the user the ability to see what is being attached and delete if not required.
You could also display the photos in a Gallery underneath with the Items
acPhotos.Attachmentsand the Image of
ThisItem.Valuefor a better review before attaching.
28 Comments
Raphael Luengo Bonillo
I made exactly what you did, but the images from my cam weren’t save on the Sharepon List.
Warren Belz
Hi Raphael,
You might review what you have done fully against the blog as I use this process actively in several production apps and it works as expected.
Raphael Luengo Bonillo
I am reviewing everything here. It looks exactly the same.
I saw that you used the Stream property of the Camera, I put it in a variable and then displayed it in a text object, but it doesn’t return anything, so I changed the property to camAttach. Photo, but it still doesn’t work
Congratulations on the solution, I’ll keep trying here …
Raphael Luengo Bonillo
I created a Power Apps from the list. It is created with a standard control that adds attachments.
1 – I renamed this control to acPhotos
2 – The Data Card Update event was switched to: acPhotos.Attachments
3 – I added a camera and renamed it to camAttach
4 – I put a button and in the OnSelect event I put the code that captures the photos and puts them in the collection.
5 – In the Items property of the acPhotos control I put the collection: colImage
When I click on the save form icon (I put the same code here), Power Apps sends the form data, but no attachments go.
I don’t get any error messages …
Raphael Luengo Bonillo
Man…you saved me
I redid the entire step by step and it worked perfectly.
Thank you very much!
Warren Belz
Thanks Raphael,
It was a bit hard for me to see what you had wrong, but it does work when all the steps are followed.
All you are really doing is “re-purposing” an Attachment control to contain a collection that exactly reflects the structure of a “normal” attachment that is uploaded. The control “does not know the difference” and submits with the form, attaching the photos to the list.
eric
Hi Warren. Interesting approach! Took me a while to figure out how to wire it all up.
– You actually use TWO form controls here (Form1 and Form2)
– Both with a single Attachments DataCard each (Attach1 and Attach2)
– Set Attach1 Items property to colImages
– Set Attach1 Data Card Update property to Attach1.Attachments
– Attach2’s property stay default
– On the “Save” button, its critical to only submit Form1
I’m still unclear on how Attach2 is displaying the attachments after they’ve been uploaded? I’m guessing both Forms have the Item property in common?
Thanks again!
Warren Belz
Hi Eric,
Yes – you do not need the second form for the process – it is only there to demonstrate the photos are being attached – and yes both forms are attached to the same item in the same list.
ERIC
Gotcha. I’m still playing with things… have you seen behaviour where only say, 2/5 attachments will actually make it to Sharepoint?
It seems the # of attachments is unreliable.
I’ve got the Max # of Attachments set to 10 and Max Size set to 50 (MB).
Thanks!
Warren Belz
Thanks Eric,
No I have not but noted.
This is a complete workaround and I am not surprised that there are some glitches using the control in this way.
MF
Hallo Warren,
I have almost the same scenario, except that I create an item beforehand by patching an item and saving this patch into a variable. I use this variable to show me this item in your left form.
I have everything else the same except Submit(frmPhoto). I use:
Patch(SharepointList;{ID:varRecord.ID};frmPhoto.Updates)
with both patch operations it did not work.
Are there any problems with updating attachments for already existing items?
Warren Belz
Hi MF,
Technically Patch(FormName.Updates) should update any new attachments, but I always use SubmitForm() as it always works. You cannot however store attachments in a Variable if that is what you are asking.
MF
Hallo Warren,
no that didn’t work for me.
1. I create an item.
2. On the next screen, i create a collection with images.
3. I use an attachment control within a form(like your left form)
4. I filter in the form according to the item I have previously created
5. After that i configure all the steps as you have described in your instructions
The images are added to the attachement control, but as soon as I press submit I can customize each property of an item, only the images are not added to the attachments of the item.
When I do it with the flow you describe in another blog post(https://www.practicalpowerapps.com/images/powerapps-sharepoint-images-storing-and-viewing/#PAttach), only then the images are added.
Warren Belz
Hi MF,
I just re-tested it here – if the collection is formed by
Collect(
colImage,
{
Value: YourCameraControl.Stream,
DisplayName: WhatEverYourNaming & ".jpg",
Id: GUID(),
AbsoluteUri: ""
}
)
and you have the stream rate set to something like 100 and you submit the form with this as the Items of the attachment control, it worked every time for me.
I tested both updating an existing item and a number with the FormMode at New and it created new records with the attachments.
MF
Hallo Warren,
my last try. Maybe you see a mistake.
1. SaveItemButton:
Set(varTest;Patch(ListeTest;Defaults(ListeTest);{Title:TextInput1.Text}))
2. frmPhoto -> Item:
First(Filter(ListTest;ID=varTest.ID))
3. Kamera Icon -> OnSelect: UpdateContext({varPID: GUID()});;
Collect(
colImage;
{
Value: Camera1.Stream;
DisplayName: Text(
Now();
“[$-en]hhmmss”
) & “.PNG”;
Id: varPID;
AbsoluteUri: “”
}
)
4. Camera -> StreamRate: 100
5. Rename Attachment control(The field with the blue frame) to: acPhoto
6. Attachment control(The field with the blue frame) -> Items:
colImages
7. Attachment DataCard -> Update: acPhoto.Attachments
8. AddAttachmentButton:
Patch(ListeTest;{ID:varTest.ID};frmPhoto.Updates);;Clear(colImage);;Refresh(ListeTest)
or
SubmitForm(frmPhoto);;Clear(colImage);;Refresh(ListeTest)
Warren Belz
Hi MF,
You have the code on the Add Attachment button – there does need to be anything on that as the control is simply being used as a container populated by the collection (it has been re-purposed).
Your camera icon code is basically correct (you do not actually need the varGUID variable – see my posted code) – you can set this directly, but it will still work). All you need to do then is submit the form on the Save button.
Айдар
HI, WARREN BELZ!
what will work faster? flow or your method described here?
Айдар
I could barely do it. should be added to the explanation that the attachment card is created in the same edit form
Thank you УОРРЕН!
Elston A Garrison
Warren, this works great. My question is can a button be added here to optionally add a document instead of a photo?
Warren Belz
Hi Elston,
There are a couple of ways, but are a totally different processes to this one and involve a Flow as JSON conversion is necessary.
Mamba
Hi warren,
about these attachments, the attachments auto collect the camera image,meanwhile, can we also click the attached file to manually update the image?
Warren Belz
Hi Mamba,
Not really – you cannot update images i Power Apps
Alejandro Calero
It’s not working for me.
I have two separate screens. Screen 1 contains the Edit Form.
Screen 2 contains the camera control. I cannot figure what to replace “UpdateContext” with.
Alejandro Calero
by the way, I tried to make a donation, and I got an Stripe error.
Warren Belz
Works this end presently (just tested) – thanks for the thought.
Warren Belz
The issue is not the UpdateContext – you are using it straight away, so whatever screen you are on, it should work. I suspect that the issue (if this is not working for you) is the camera control needs to be on the same screen so you can capture the image.
Carlos V
Hey, I’m following your “Attaching Camera photos without either a Flow or JSON” blog and am running into the issue were my attachment DataCard inside the form is not displaying when in the app preview mode. Would you be able to assist in this issue I’m facing? Thank you
Warren Belz
Hi Carlos,
Not really related to this process. If you have not already, you might post this on the forum with a bit more information.